Diese Anleitung verwendet als Beispiel Google Analytics, ist aber für jedes andere Tool, welches beim Google TagManager als "Tag" konfigurierbar ist, anwendbar.
Schritt 1)
Unter "Google Analytics" angeben, dass ihr Google Tag Manager verwenden möchtet.
Den eigenen Code für den Tag Manager bei uns unter Tagmanager => Google Tag Manager einfügen.

Schritt 2)
Bei Google Analytics muss "Mittels Google Tag Manager" aktiviert werden. Das nachfolgende Snippet muss in das Eingabefeld kopiert werden. Das Event "optInGaEvent" wird im nächsten Schritt im Dashboard von Google TagManager angelegt.
Beispiel:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'optInGaEvent',
});
</script>
Schritt 3)
Im Google TagManager Dashboard muss ein Event angelegt werden (im Falle des Beispiels wurde es "optInGaEvent " genannt).
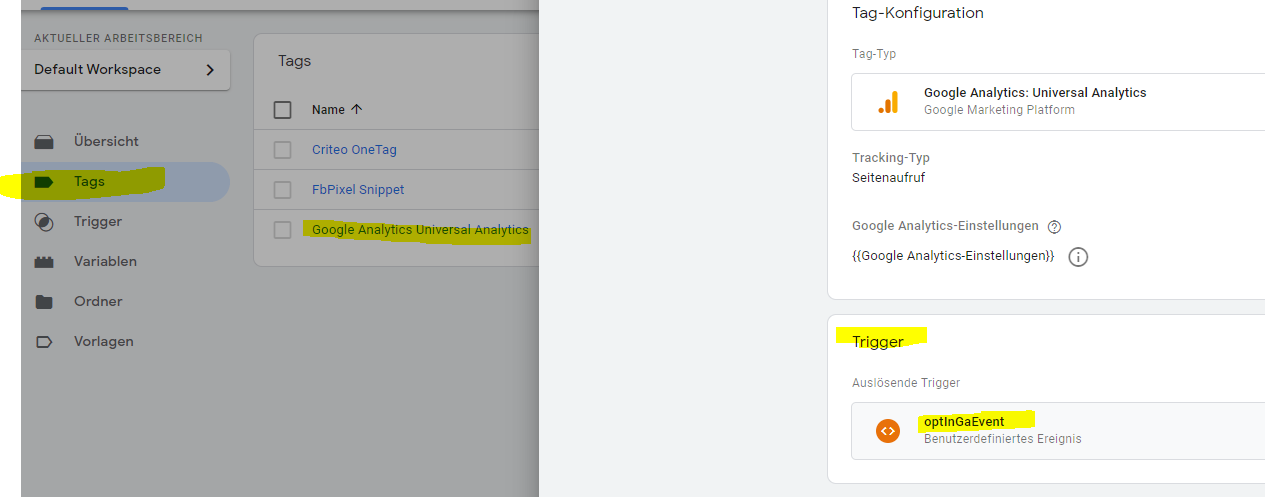
Bei der Anlage des Tags für Google Analytics muss angegeben werden, dass es per Event getriggert wird. Hier wird das Event angegeben, das wir gerade erstellt haben (optInGaEvent).
In der Testumgebung bei Google sieht das so aus:

Diese Konfiguration bewirkt, das beim OptIn dem Google TagManager ein Event gesendet wird, dieses euer Google Analytics Tag lädt und somit nach korrekter Einwilligung das Tracking startet.
